Smartframe and Browser Preview
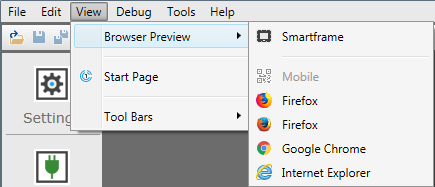
The Browser preview menu provides you with a quick method of previewing your solution in Smartframe, a mobile device or a browser.
Smartframe
It is possible to preview your solution with the active Smartframe template from within Newlook Developer. This option is accessible by clicking the  Smartframe button on the View | Browser preview menu. The Smartframe template used by the current solution can be configured in General Settings.
Smartframe button on the View | Browser preview menu. The Smartframe template used by the current solution can be configured in General Settings.
Mobile
There is also the option to preview your solution as it would be rendered with Newlook Server with a mobile device using the QR barcode for mobile devices option.

The QR barcode in this window can be scanned with any mobile device that has an installed QR reader to access your solution with Newlook Developer's embedded server client.
BE AWARE THAT:
By default this option is disabled. You can enable this option by checking the Allow Remote Access option in Tools | Options | Browser Options.
Installed browsers
Newlook Developer comes bundled with a development version of Newlook Server. This gives users the ability to create and test their server solutions from within the Developer workspace. There is no need to use IIS or have it installed to use this tool.
This embedded version of server can be launched with your current solution by selecting View | Browser Preview from the main menu then selecting one of the browser options. The number of options on this menu will depend on how many browsers you have installed on your machine.

It's important to keep in mind that Browser preview will apply global settings from your Newlook Developer instance, therefore if you have different global settings configured in your Newlook Server environment, then the same screen may appear differently in the browser preview compared to Newlook Server. The preview tool is meant to provide developers with a quick way to preview their host screens in a simulated Server environment.
See Also
© 2004-2021 looksoftware. All rights reserved.